서론
IKEA 홈페이지를 보면 아래와 같이 컨셉을 갖고 꾸며진 인테리어 내부사진이 있습니다. 이케아 같은 사이트의 경우 대부분의 사이트 이용자가 집안 내부를 꾸밀 가구나 소품에 관심을 갖고 있을 확률이 높은데요. 홈페이지에 개시된 사진을 통해 사용자는 가구와 소품들을 어떻게 꾸밀지에 대한 아이디어나 영감을 얻을 수 있고, 본인도 저렇게 꾸미고 싶다는 생각을 갖게 만듭니다.

만약, 여기에 위 사진 속 아이템을 찾아서 일일이 검색창을 두들겨야 되는 번거로움 없이, 사진 속 아이템을 클릭하면 자동으로 상세페이지로 넘어가는 UI를 구성한다면 어떨까요?
안그래도 구매자의 구매욕구가 높은 상태에서 구매행위의 수고로움 까지 덜어준다면 회사 매출 증대에 기여할 가능성이 높습니다. 이와 같은 마케팅 전략을 구상한다면 Image-map 활용을 고려할 수 있습니다.
1. 어떻게 만들까요? 바로 map태그를 활용하면 됩니다.
map태그를 사용하는 목적은 위에 이케아 예시에서 볼 수 있듯이, 사용자가 클릭을 할 수 있는 구간. 즉, 하이퍼링크를 타고 들어갈 수 있는 공간을 제작자가 원하는 곳에 만들수 있다는 데 있습니다.
아래는 map 태그를 사용하는 코드 예시 입니다.
먼저, html에서 평소하시던 데로 image 태그를 불러오시 되, 옆에 usemap 속성을 추가하여 아래 사용할 map 태그와 연결고리를 지어줍니다.(다만, 이때 #을 usemap 속성값 앞에 추가 해주셔야 되는 점 주의하세요)
그 외에는 아래 코드와 같이 작성을 해주시면 됩니다.
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="./img/medaka.jpg" usemap="#image-map" />
<!-- 위에 불러온 이미지 파일에 맵핑할 좌표를 아래 맵태그를 사용하여 기록합니다 -->
<map name="image-map">
<area
target="_self"
alt=""
title=""
href=""
coords="450,377,20"
shape="circle"
/>
<!-- area는 원하는 만큼 추가 가능-->
</map>
area 태그 내 속성들에 대해 설명을 드리자면,
target은 링크 클릭시 어떤 브라우저 창에서 행동을 할지 결정하는 것입니다. "_self"로 입력하면, 현재 창에서 수행됩니다.
alt는 부가정보를 담는 공간으로, 공백으로 나둬도 문제는 없으나 사용자 접근성을 위해 정보를 적어주시면 됩니다.
title은 말그대로 타이틀, 마우스를 올리면 속성값이 나타납니다.
coords는 좌표입니다.
shape는 링크를 부여할 곳의 영역을 어떻게 지정할 지를 결정하는 곳입니다. (원형, 사각형 등)
2. image-map 활용
위 속성들을 일일이 부여하기엔 수고로움이 많은 게 사실입니다.
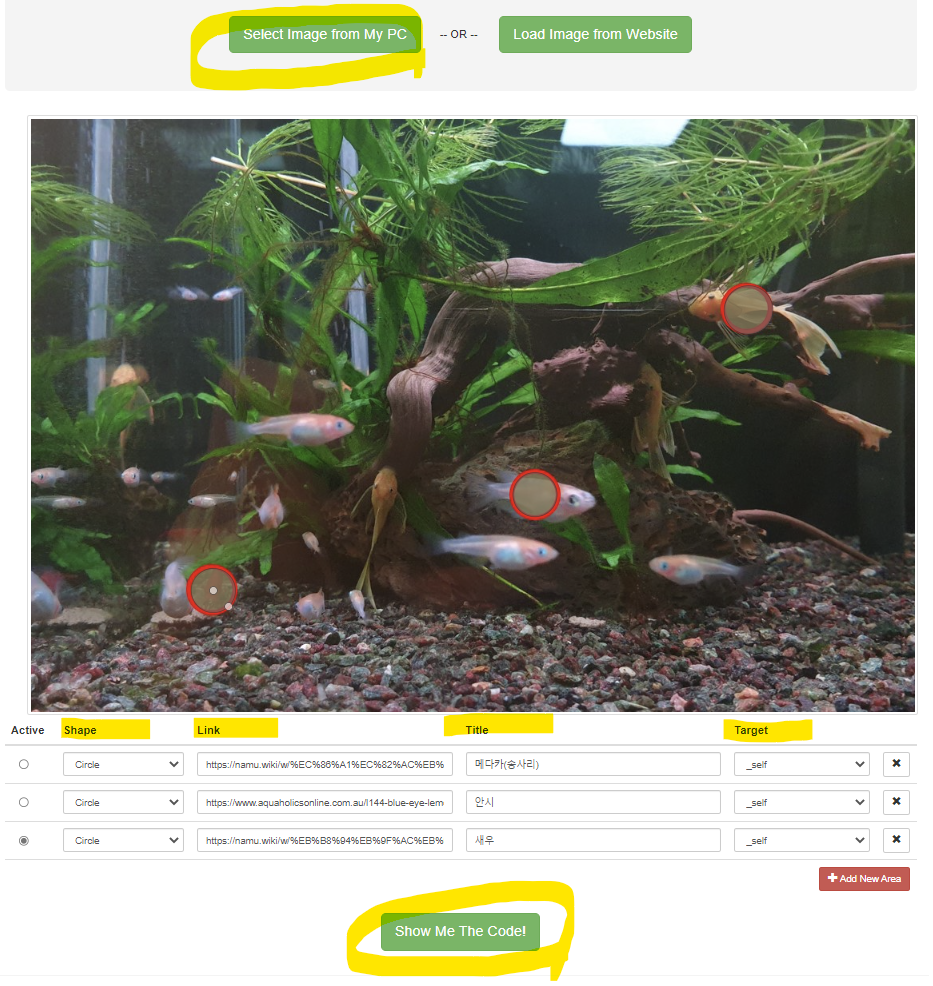
이때 사용하면 좋은 사이트가 image-map 사이트입니다.

사이트에서 위와 같이 이미지 파일을 업로드 하면, 아까 html파일 map 태그 속성의 일부를 입력할 수 있도록 UI가 구성되어 있습니다. 편하게 링크할 주소와 title, target 값 등의 속성값을 입력하고, shape 모양을 선택한 뒤 범위를 지정해주면 됩니다.
최종적으로 Show Me The Code 버튼을 클릭하면!

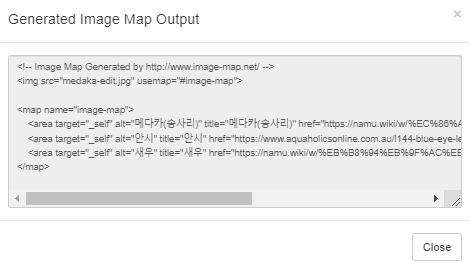
위 와 같이 입력한 속성값과 함께, 사진 속 구체적 좌표값(속성명: coords)까지 같이 생성해 줍니다. 사실 좌표값을 구하는 게 가장 번거로운 데 이렇게 쉽게 해결해 준다는 부분에서 이 사이트의 유용성이 돋보입니다.
이제 위 코드를 복사하여, html 파일 map 태그 안에 붙여넣기 하시면 됩니다!(아래 코드 처럼)
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="medaka-edit.jpg" usemap="#image-map" />
<map name="image-map">
<area
target="_self"
alt="메다카(송사리)"
title="메다카(송사리)"
href="https://namu.wiki/w/%EC%86%A1%EC%82%AC%EB%A6%AC"
coords="630,470,28"
shape="circle"
/>
<area
target="_self"
alt="안시"
title="안시"
href="https://www.aquaholicsonline.com.au/l144-blue-eye-lemon-bristlenose-pleco-ancistrus-sp"
coords="897,239,30"
shape="circle"
/>
<area
target="_self"
alt="새우"
title="새우"
href="https://namu.wiki/w/%EB%B8%94%EB%9F%AC%EB%94%94%20%EB%A9%94%EB%A6%AC"
coords="228,590,28"
shape="circle"
/>
</map>
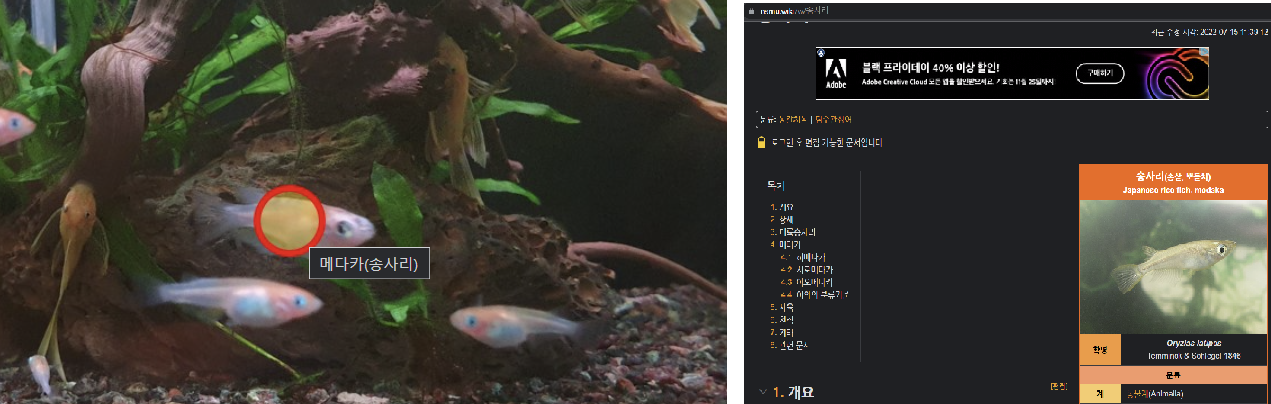
이제 결과물 확인을 위해 해당 영역에 마우스를 갖다대면, 커서가 손모양으로 바뀌며 연결된 사이트로 이동되는 걸 볼 수 있습니다.

결론
이와 같이 map태그를 사용함으로서 얻는 효익이 무엇이 있을까요? 잠재적 정보이용자 또는 구매자로 부터 실질적인 행동을 얻어내려면 그들의 마음 속 진입장벽을 낮춰야 됩니다. 진입장벽이란 제품의 상품퀄리티, 가격, 시장의 평판 등 개발자가 컨트롤 할 수 없는 부분들도 있지만, 이케아 사이트처럼 고객의 수고를 덜어주는 것도 포함이 됩니다. 이런한 점을 항상 상기하여, PM 또는 기획자의 요구대로만 업무를 수행하기 보다 개발자 스스로 고객편의 UI개발에 대해 고민하는 자세가 있을 때, 좋은 시너지 결과가 나올 것입니다. (물론, 실력이 없으면 말짱 꽝이니 열공합시다들...)
'코딩기록 > HTML' 카테고리의 다른 글
| [HTML] 시멘틱 태그(Semantic Tag) 왜 쓰나요? (2) | 2022.11.13 |
|---|
